经验分享
用Vercel部署Meting-API,防止音乐播放器有时无法播放
很长一段时间没碰博客了,我就是蓝狗一条,实在是太懈怠了。原本是打算等搬完家后就把样式整个修改下风格,但一长时间不碰,就动力不足,更加上几年没怎么在家待,回来后各种事情。 前面没事打开看过一两次,发现meting的api又挂了,但又没完全挂。QQ音乐无法播放,但网易云音乐的还没问题,还是自己部署个api备用着吧。我又是老白嫖怪了,发现可以用vercel部署后那更开心了。 比如这样: 部署到Vercel项目链接: 引用站外地址,不保证站点的可用性和安全性 Meting-API imsyy 其实项目里操作已经写得很清楚了,点击Deploy后一直下一步即可。 部署好后,在设置里可以用自己的域名解析,速度更快些。 替换meting的js文件如果是部署在国内的话不用替换,部署到vercel上时需要替换下。 引用站外地址,不保证站点的可用性和安全性 Meting文件 叶椰子 ...
博客魔改
音乐页面样式分享,给博客音乐播放页面增加一份不一样的优雅感
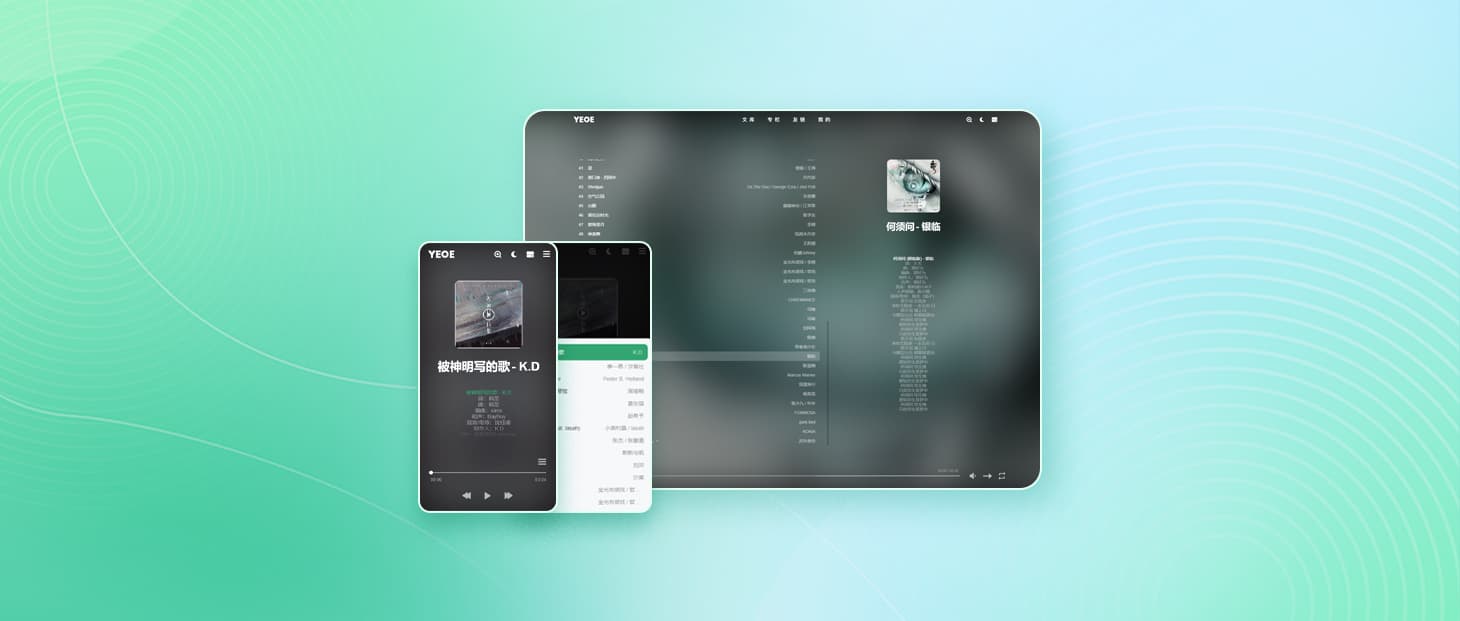
博客到现在一直没写什么内容,这应该才是第一篇文章,音乐页面原本也是参照洪哥样式排版的,最近想给音乐播放页换个样式,我自己又比较用QQ音乐多些,于是仿了QQ音乐页面样式。 先看下大概的展示效果吧,感觉还行。 电脑上效果 手机上效果 实际展示效果的话可以点击这里去看看,下面开始放我的样式吧。 添加结构在themes\butterfly\layout\includes\page路径下新建eomusic.pug #eoMusic-page #eo-music.aplayer.aplayer-withlrc.aplayer-withlist(data-id=歌单id, data-server=平台, data-type='playlist', data-fixed='false', data-autoplay='false') 然后在themes\butterfly\layout\page.pug中引入eomusic.pug block content #page if top_img === false h1 ...
博客魔改
新年第一篇水文,给博客营造过年氛围效果,来点生活仪式感
2023的第一篇水文,果然过年还是有点氛围仪式感更有意思,就是麻烦了点。换主题配色的时候才发现以前堆的屎山是真的臭,改个色痛苦要死,当时是只管能跑起来,什么样式和代码都没优化,跑起来后又懒得去调整。 新年氛围我网站一共就用了三个效果,一个是导航顶部的摆动灯笼,一个是下雪,再有一个就是烟花动画。 摆动的灯笼创建灯笼dom 在themes\butterfly\layout\includes\header下新建lantern.pug #lantern //- 灯笼1 .deng-box .deng .xian .deng-a .deng-b .deng-t 新 .shui.shui-a .shui-c .shui-b //- 灯笼2 .deng-box1 .deng .xian .deng-a .deng-b .deng-t 年 .shui.shui-a .shui-c .shui-b // ...
实用教程
省略繁杂的操作步骤,一键生成动态火焰效果
以前没用插件的时候都是自己耗费大半天时间去做动效,简单点的位置移动一类的还好做,不过一旦动作比较大或者复杂的就很难达成想要的效果。 这个动态火焰效果以前也弄过,只不过是通过截取火焰燃烧的视频,然后转换为gif动态图。虽然也能达到一定效果,但是局限比较大,不能随心换背景配合搭配使用。不多说,先上动作插件的链接吧。 引用站外地址,不保证站点的可用性和安全性 提取码:hg1g 叶椰子 安装动作插件将下载好的文件解压后找到后缀 .atn 格式文件,将他拖拽到 Photoshop 空白界面里面就会自动安装上。 导入成功后随便找一张图,然后打开动作面板就可以看见刚刚导入的动作。如果没有找到动作选项,需要到窗口 -> 动作 给勾选上。 使用动作插件打开动作面板,选中动作插件后点击下方三角图标启动动作。 然后会弹出窗口,选择资源包里的效果素材,就在解压文件的包里面。在效果素材里选择一个燃烧效果,不同文件夹里,效果不同,可以自己随自己喜欢,选好后点击打开,就开始生成效果。 ...
经验分享
群晖NAS去除端口号直接访问,不用再记住每个繁杂端口号
前面弄了个黑群晖,就买了个硬盘用上了nas,虽然是黑户。加端口号访问最开始还没感觉多麻烦,但是后面随着用的东西多了起来,家里端口转发的端口也就多了起来。 为了减少记住繁杂的各个服务端口号,于是就查询各种方法,最后只有这个方法暂时满足且能使用。虽然现在不用这个方法,但保不齐什么时候需要用到,记录下来备忘。 说明:因为ipv4公网ip的443和80端口被运营商封闭,只能通过ipv6实现 先在域名解析里添加一条地址解析 主机记录:可以填写www或者随意填写nas等二级域名名称(最好别乱填写,不然容易记混淆) 记录类型:AAAA 记录值:ipv6地址 群晖后台里添加反向代理描述就是备注名称,随意填写。 来源和目的地-协议:因为我用的是dsm的https端口,所以都选择https 来源主机名:xxx.xxxxx.cn,xxx表示可以自己随意填写二级域名名称 来源端口号:必须填写 443 目的地主机名:必须和步骤一里面域名解析添加的名称相同 目的地端口号:必须填写 dsm 里面的端口号 通过https访问后,如果出现不安全提示,说明需要给来源主机名的域名添加ssl证书
转载内容
Hexo中隐藏指定文章,并使它们仅通过只有知道链接的才可以访问隐藏文章
前面用heo方案隐藏文章试了下,如洪哥所言会首页隐藏了,但任然会计数,首页隐藏位置会一片空白。这样的话比较影响页面内容的展示和美观,所以最后还是换插件了。 我的需求并不高,只要首页不显示隐藏的文章,并且不影响布局就可以。我用的插件是 hexo-hide-posts,可以在博客中隐藏指定文章,并只能通过文章的链接来访问,也可以让所有隐藏的文章在特定页面可见。 当一篇文章设置为隐藏时,不会出现在任何列表中(包括首页、存档、分类页面、标签页面、Feed、站点地图等),也不会被搜索引擎索引(前提是搜索引擎遵守 noindex 标签)。 引用站外地址,不保证站点的可用性和安全性 hexo-hide-posts prinsss 安装$ npm install hexo-hide-posts --save 使用在文章的 front-matter 中添加 hidden: true 即可隐藏文章。比如隐藏了source/_posts/lorem-ipsum.md 这篇文章: --- ...
实用教程
利用AI快速去除背景上的路人或者其他杂物信息,暂为记录配合使用流程,还无法使用
前面有次朋友和家里人去游玩回来后,发给我四五张照片让我帮忙把照片里多余的去掉一下,虽然也单独通过Photoshop给完成了处理,但处理过程麻烦不是一星半点。 不过人少或者简单内容这种还好处理,如果人物或者过多,那处理起来实在是太麻烦了,甚至根本达不到理想效果,于是后面开始查询有没有方便快捷的方式。 在一天逛油管的时候首页推荐了一个教程视频,通过Photoshop配合DALL-A网站AI处理后的背景效果很不错。不过DALL-A国内暂时无法使用,所以这篇文章只是个人备忘记录流程。如果感兴趣,可以自行搜索看下DALL-A生成后的照片效果。 先在Photoshop里简单处理打开Photoshop后对照片后面要处理的部分,例如:要去掉的路人、杂物、路灯、电线,进行擦除处理,这些擦除的地方后面要用AI来把擦除掉的部分生成没有人的背景。 然后需要需要对擦除后的照片做一个正方形大小裁切处理,因为DALL-E中只会处理 1024*1024像素的范围区域,所以为了更快速的处理,先做一个裁切。 然后把裁切处理后的图片另存为PNG格式 DALL-A中处理网站需要注册后使用,注册完成后第一个月可以获得50张 ...
经验分享
WordPress 如何通过插件实现密码保护文章的内容
对于像WordPress这样的流行内容管理系统,安全性至关重要。有时候我们发布的内容不一定希望所有的人都可以看到,比如某些相册图片、某些个人隐私、某些只对一部分人可以查看的内容等,保护的措施有很多种,简单分享下通过密码保护的一些方法 保护整篇文章/页面WordPress内置有设置选项,在文章或页面的编辑器的右边【发布】这个模块下,有一个“公开”选项,这里就可以设置通过密码访问,然后当有人在前台访问这篇文章的时候,就需要输入密码。 保护文章/页面的一小部分有时候,我们可能不需要保护整篇文章,而是文章的一些部分,我们可以借住 Passster 插件来实现。 Passster 插件允许用户使用密码保护页面或文章的一部分。可以通过简码来包含要保护的内容,用户访问的时候将看到一个输入密码的表单,如果密码正确,受保护的内容会显示出来。支持在一篇文章设置多个保护的部分,也可以设置Cookie有效时间,支持Ajax加载,还可以设置为验证码保护! 访问前台页面就可以看到输入密码或验证码(如果你设置的是验证码保护)访问的表单。 更多的介绍和使用方法,请看插件主页:https://wor ...
经验分享
Win系统状态栏美化,状态栏居中、状态栏透明以及动画效果
Win11以下系统没有任务栏居中显示,不过看见苹果mac上漂亮的界面也会想体验试一下,其实win系统上也有几款软件可以实现和mac上差不多的效果,比如我知道的就有一款叫MyDockFinder,我要求没有那么多,简单居中一下就可以,就没有使用。 状态栏 TranslucentTB:状态栏透明设置 FalconX:状态栏任务居中和透明 TaskbarX:状态栏任务居中和透明 上面三个软件可以根据自己需要选择,我自己用的是TaskbarX。 以下是TaskbarX的一些设置: 最后推荐一款很不错的动态壁纸软件,感兴趣的可以去搜索一下 wallpaper engine:动态壁纸 - steam商店购买
经验分享
hexo部署博客错误合集:后续遇到更多问题会持续更新
记录一些部署博客和日常使用遇到的一些错误信息,备忘记录一下,不定时更新 错误一hexo部署网站博客时执行:hexo clean && hexo g && hexo d,结果最后一步报错:ERROR Deployer not found: git 解决方法: sudo install – save hexo-deployer-git 然后再运行执行即可 错误二显示信息:extends includes/layout.pug block content include includes/recent-posts.pug include includes/partial 解决方法:执行如下命令 npm install --save hexo-renderer-jade hexo-generator-feed hexo-generator-sitemap hexo-browsersync hexo-generator-archive 清除缓存:hexo clean 生成静态文件即可:hexo g 错误三执行 hexo d 上传 ...
经验分享
WordPress 给自己网站在输入框位置添加输入动画效果
有时候会感觉自己网站输入太单调,可以加点输入的动画效果,也可以带来点新鲜感,虽然我自己不是很喜欢太花哨,但指不定什么时候就用上了呢,以此备用。 源码将以下代码粘贴到页面的 页尾脚本 即可生效 <script>(function webpackUniversalModuleDefinition(a, b) { if (typeof exports === "object" && typeof module === "object") { module.exports = b() } else { if (typeof define === "function" && define.amd) { define([], b) } else { if (typeof exports === "object" ...
经验分享
WordPress 解决 Argon 主题只能点击标题进入文章
步骤一:找到相对应文章列表卡片布局 步骤二:进入不同的preview.php文件 找到class=”post-content”,在后面添加如下代码: onclick="window.location.href='<?php the_permalink(); ?>'" style="cursor: pointer"
经验分享
WordPress 实现评论后可见文章隐藏的内容
wordpress在实际运营的过程中往往需要用到很多功能,在能不安装插件的情况下本来还是不喜欢安装插件,可以通过PHP来实现回复可见的功能新增 添加教程 首先进入wordpress后台 ->> 外观 ->> 主题文件编辑器,选择当前启用主题下的functions.php文件 将如下代码添加进functions.php中即可实现回复可见 添加如下代码:/* 添加回复可见功能 */ function reply_to_read($atts,$content=null){ extract(shortcode_atts(array("notice"=>'<span class="reply-to-read" style="font-size:16px; letter-spacing:3px; font-weight:bold; background-color:#f7f7f7; padding:10px;text-align: center;width:100%; ...