WordPress 头像显示问题设置
wordpress头像问题备忘
自定义用户评论默认头像
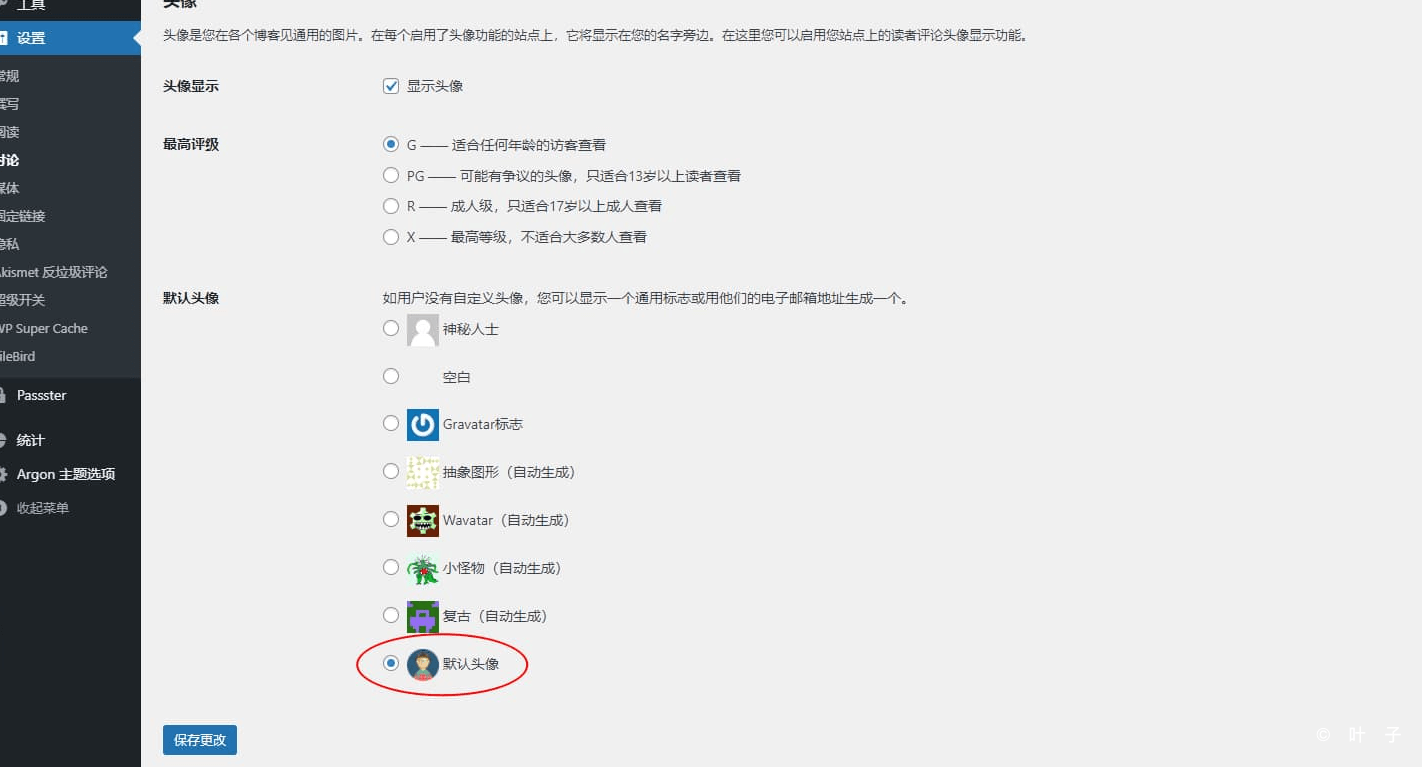
WordPress的默认头像可以在 后台 —-> 设置 —–> 讨论里设置用户评论时的头像显示,不过自带的几种图标很多时候不是如自己意的。但可以通过代码自定义方式来设置默认头像。在主题的 functions.php 最下面添加下面的代码。
//修改默认头像 |
图片替换地址可以用自己qq邮箱头像地址,或者可以注册Gravatar后上传头像,然后复制头像地址后替换 更改完后点击更新文件保存,就可以在 后台 —–> 设置 -> 讨论 下看到新增的头像,将其设置为默认即可:
Gravatar默认头像不显示解决方法
如果不想安装插件,将以下代码添加到使用主题的 functions.php 文件中即可:
////// Gravatar 头像不显示解决 ///// |
如果你的主题自带有 Gravatar 头像本地缓存功能,使用以上方法后前台的 Gravatar 头像还是无法显示,请找到该缓存头像的代码,将 Gravatar 头像的镜像服务器地址如 secure.gravatar.com/avatar/之类的手动修改为其他镜像服务器地址,然后找到保存缓存头像的文件夹并将其中的所有头像文件删除,刷新访问相应前台站点,头像就可以正常显示了。
Argon 主题不显示QQ图像问题
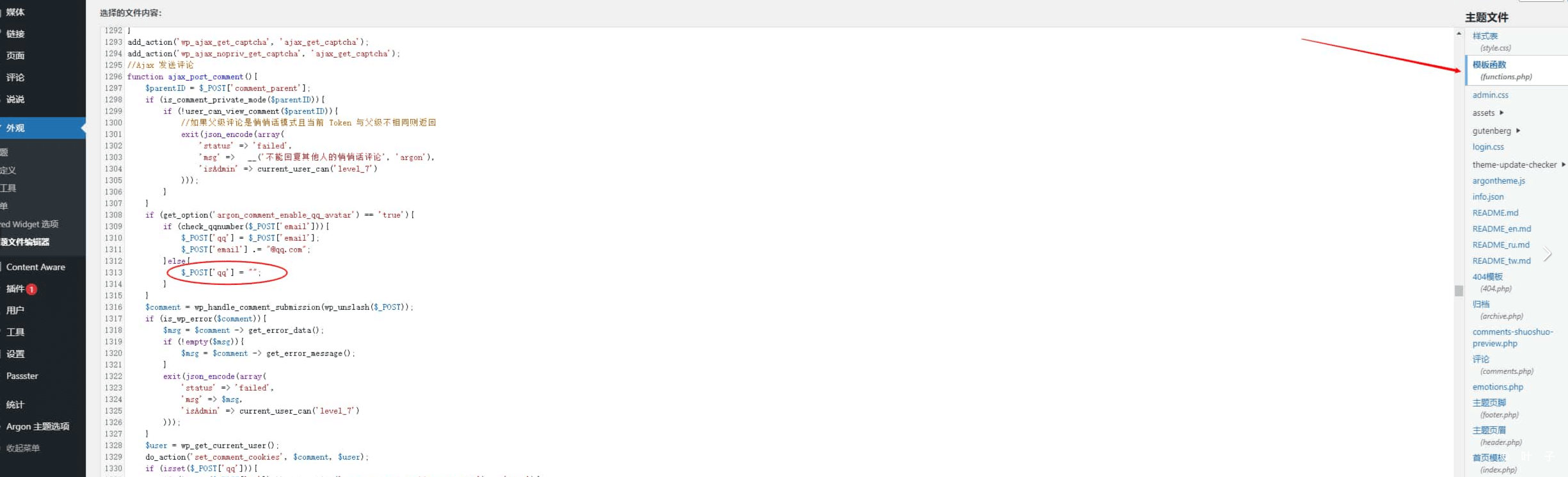
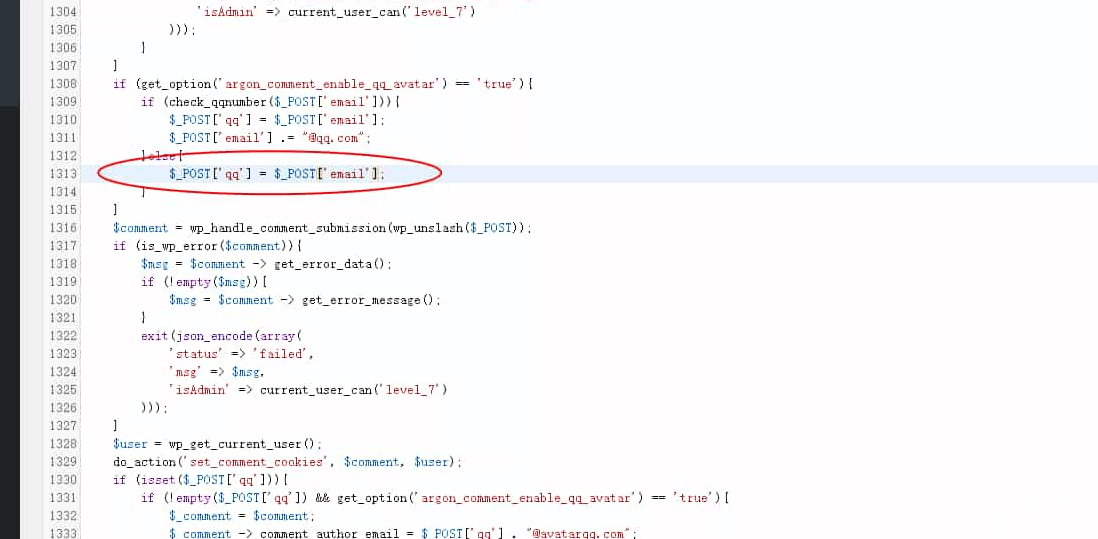
Argon主题输入QQ邮箱后依然不能访问QQ头像问题 继续打开主题文件functions.php,按住CTRL + F 查找 $_POST[‘qq’]

在$_POST[‘qq’] = 后面替换为 $_POST[’email’]

这样用户不论输入QQ还是邮箱都会提取QQ头像正常显示,但有一个缺点就是,如果用户输入一个不存在的QQ号和邮箱,会显示QQ的默认头像,怎么选择就看个人需求了 此段内容摘至 突突本秃
- 感谢你赐予我前进的力量
赞赏者名单
因为你们的支持让我意识到写文章的价值🙏
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 椰罗森海!
评论