
Butterfly主题配置,如何使用阿里矢量图标库,可以自定义图标大小
在阅读了butterfly主题配置的官方文档之后,发现其对使用阿里图标库方法的描述存在一些不足,比如不能自定义图标的大小。下面说一下另一种方法:
注册iconfont并配置字体图标
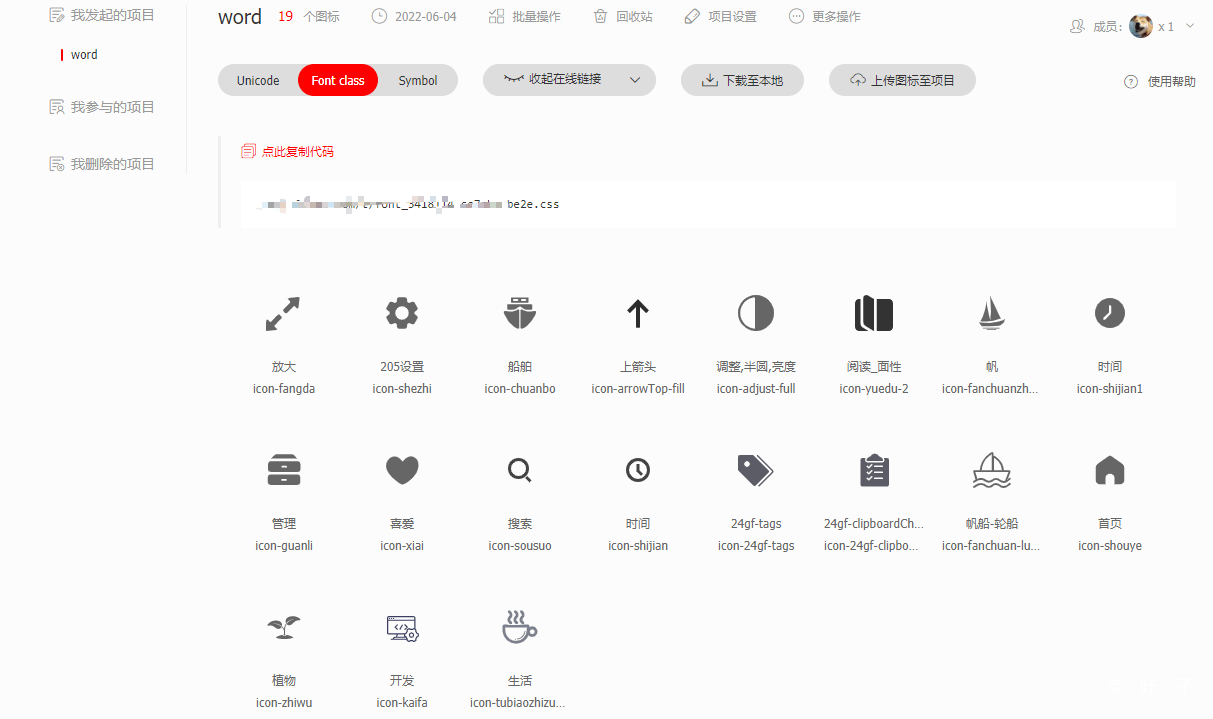
新建项目之后,将图标添加到自己的项目中

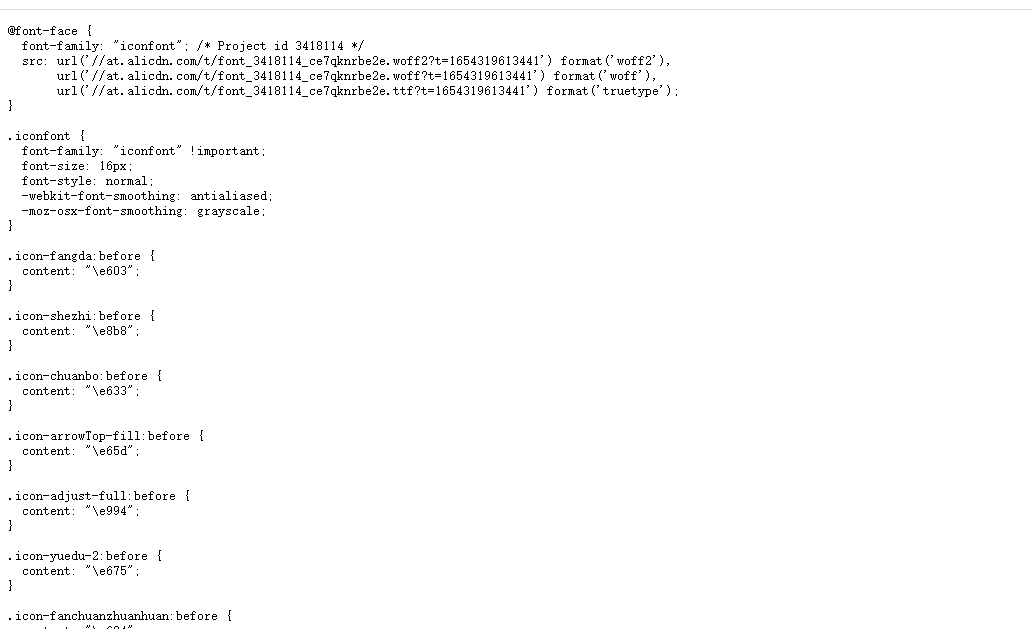
点击Font class中的链接,复制下来

新建font.css文件
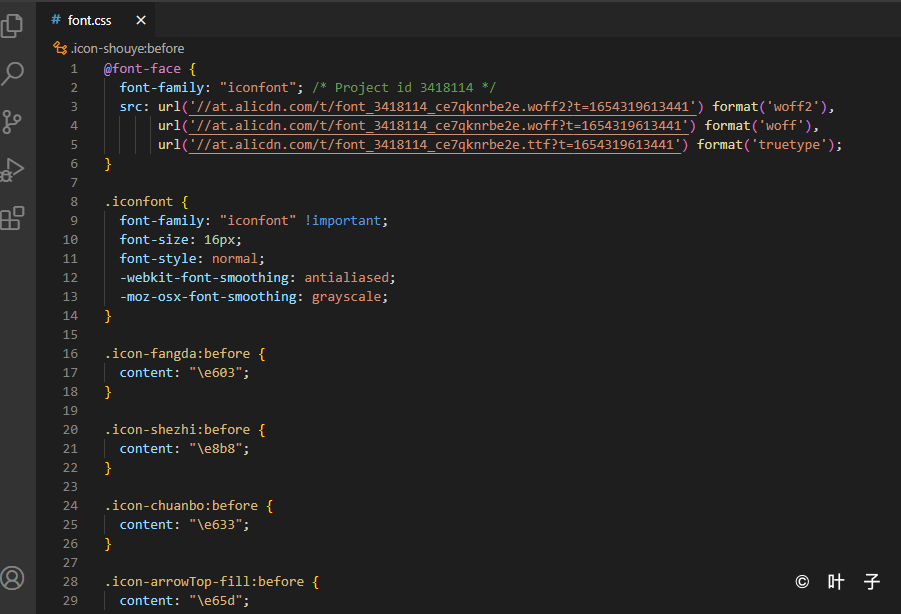
在/source目录下新建文件夹 source/css,新建文件font.css,然后将刚刚复制的代码粘贴进去


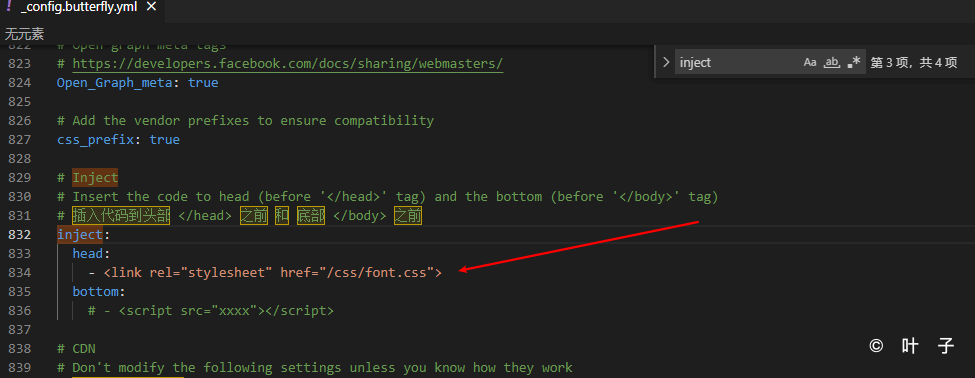
修改_config.butterfly.yml文件中的inject
在_config.butterfly.yml文件中找到inject,按如图所示设置

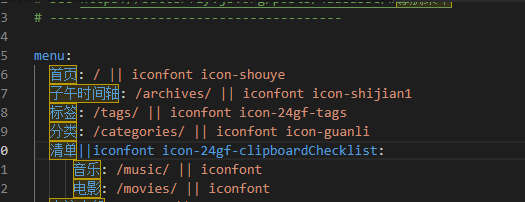
引用格式 iconfont icon名字,如图所示

至此图标已经可以正常显示
修改字体图标大小
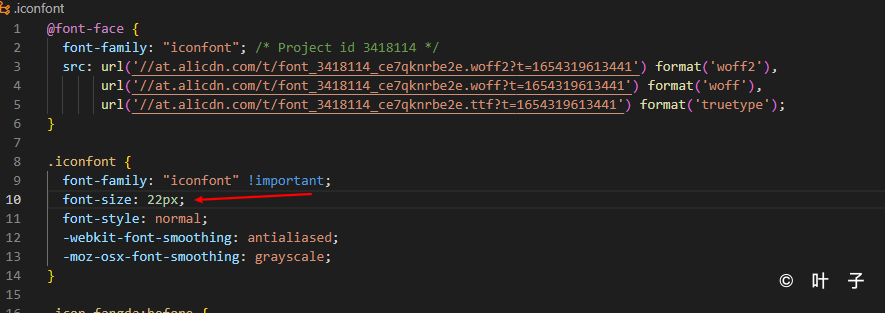
如果觉得显示效果偏小,可以修改font.css文件里的font-size属性,默认是16px,改成22px,然后看下效果

- 感谢你赐予我前进的力量
赞赏者名单
因为你们的支持让我意识到写文章的价值🙏
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 椰罗森海!
评论